This post is adapted from a notebook designed to help you learn how to make apps in Panel in about 15 minutes. Screenshots of cell outputs are included for convenience below, but it is strongly recommended that you use the interactive Binder version (takes 1-2 minutes to load) or clone the repo to run the demo locally.
Panel.ColorPicker widget with the ipywidgets.ColorPicker widget. Just for fun, we’ll also add in widgets from ipywidgets to change the size and shape of the markers in a scatter plot.
import hvplot.pandas, panel, ipywidgets
from bokeh.sampledata.autompg import autompg
panel.extension()
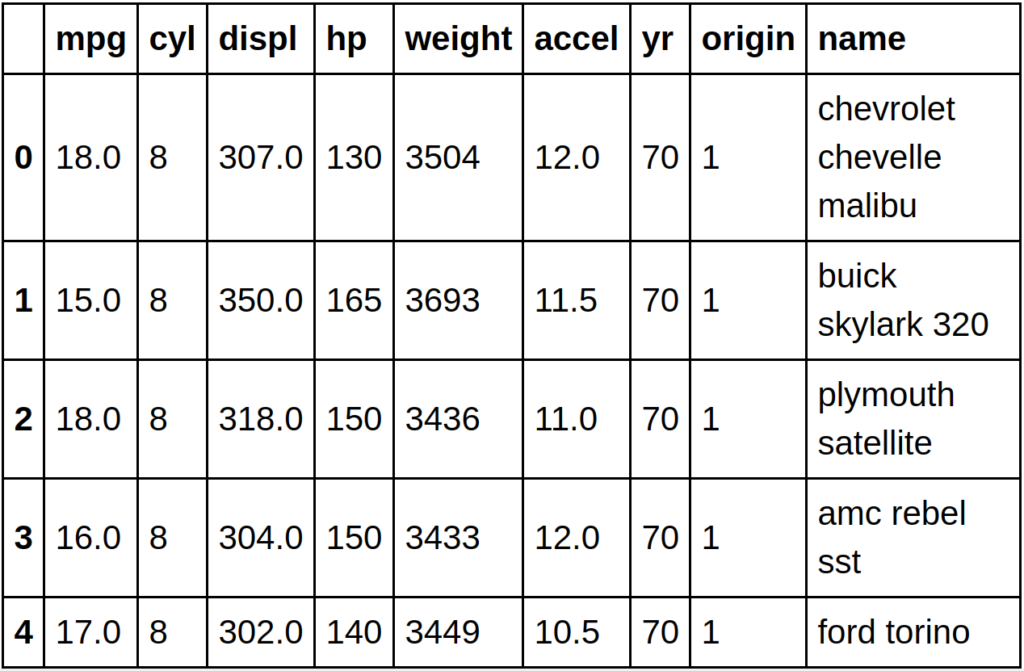
autompg is a pandas DataFrame, so we can sample a few leading rows to see what the columns are:
autompg.head()

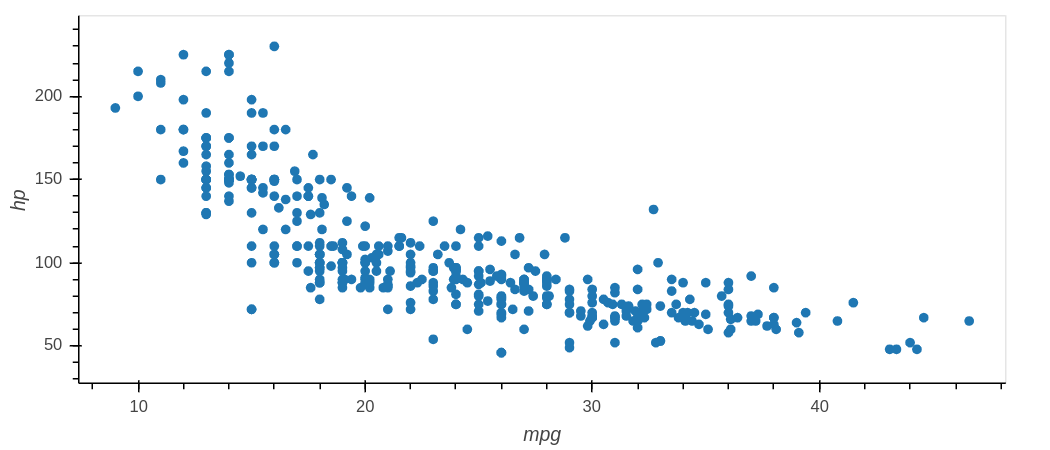
hvplot accessor enables simple ways to produce plots from the autompg dataframe. For instance, we can make a scatter plot using the mpg and hp features. We’ll use the resulting plot as a template to develop a GUI for exploring the autompg dataset.
autompg.hvplot.scatter("mpg", "hp")

First, let’s define a few Panel widgets to manipulate the preceding plot. The Select widgets x_col and y_col are drop-down menus to select numerical columns from the autompg dataframe for the horizontal and vertical axes of a scatter plot.
# Define keyword argument 'options' for both Select widgets
cols = autompg.columns
opts = {"options": list(cols.drop(["origin", "name"]))}
print(opts)
{‘options’: [‘mpg’, ‘cyl’, ‘displ’, ‘hp’, ‘weight’, ‘accel’, ‘yr’]}
# Define the relevant Panel widgets
x_col = Panel.widgets.Select(value="mpg", name="x", **opts)
y_col = Panel.widgets.Select(value="hp", name="y", **opts)
Next, let’s define some widgets drawn from the ipywidgets library.
The first one, color, is used to choose the color of markers in the scatter plot.
color = ipywidgets.widgets.ColorPicker(
description="Pick a color",
value="blue",
)
Next, the object size is instantiated as an ipywidgets.IntSlider, for adjusting the marker size in the scatter plot.
size = ipywidgets.IntSlider(
value=7,
min=0,
max=50,
step=1,
description="Point size:",
disabled=False,
orientation="horizontal",
)
We can also create an object marker using ipywidgets.Dropdown to provide options for choosing different marker symbols in the scatter plot.
marker = ipywidgets.Dropdown(
options=list("*d^v><x"),
value="*",
description="Symbol:",
disabled=False,
)
We can now connect all the widget objects instantiated so far. In particular, the decorated function autompg_plot combines the Panel Select objects x_col and y_col together with the ipywidgets objects color, size, and marker to construct an explicit call to autompg.hvplot.scatter.
For context, the Panel.depends decorator wrapping autompg_plot produces a function that is revaluated whenever any of the specified widget objects (x_col, y_col, color, size, and marker) are changed by the user. As such, the resulting scatter plot is updated too.
@panel.depends(x_col, y_col, color, size, marker)
def autompg_plot(x_col, y_col, color, size, marker):
new_plot = autompg.hvplot.scatter(x_col, y_col, c=color, size=size, marker=marker)
return new_plot
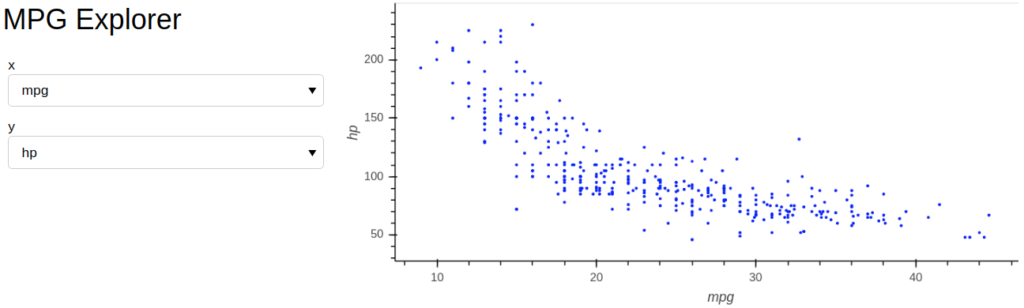
Finally, we can create a useful Panel app layout for the application. With the objects Panel.Row and Panel.Column nested as below, we will have a single row composed of a column of widgets on the left and the associated scatter plot on the right. More specifically, from top to bottom, the left-hand column has Markdown text at the top, two drop-down menus beneath, then a color picker, a slider, and finally another drop-down menu at the bottom. Notice again that the Panel application combines widgets from both the ipywidgets and the Panel ecosystems.
Panel.Row(
Panel.Column(
'## MPG Explorer', x_col, y_col,
color, size, marker
), autompg_plot
)

When building a Panel app or dashboard, embedding widgets from ipywidgets is just as simple as using Panel widgets only! This greatly broadens the number of widgets and different styling options available.